
社内報は休み時間や業務の合間を利用して読まれることが多く、たとえ短時間でも企画の主旨や内容を理解できるようにデザインすることが大切です。タイトルや小見出し、画像、グラフなど全体の配置に気を配り、それぞれの要素に工夫を施すことで、読者の興味を引く効果的な社内報となります。本コラムでは、読みやすい社内報デザインのコツをご紹介します。
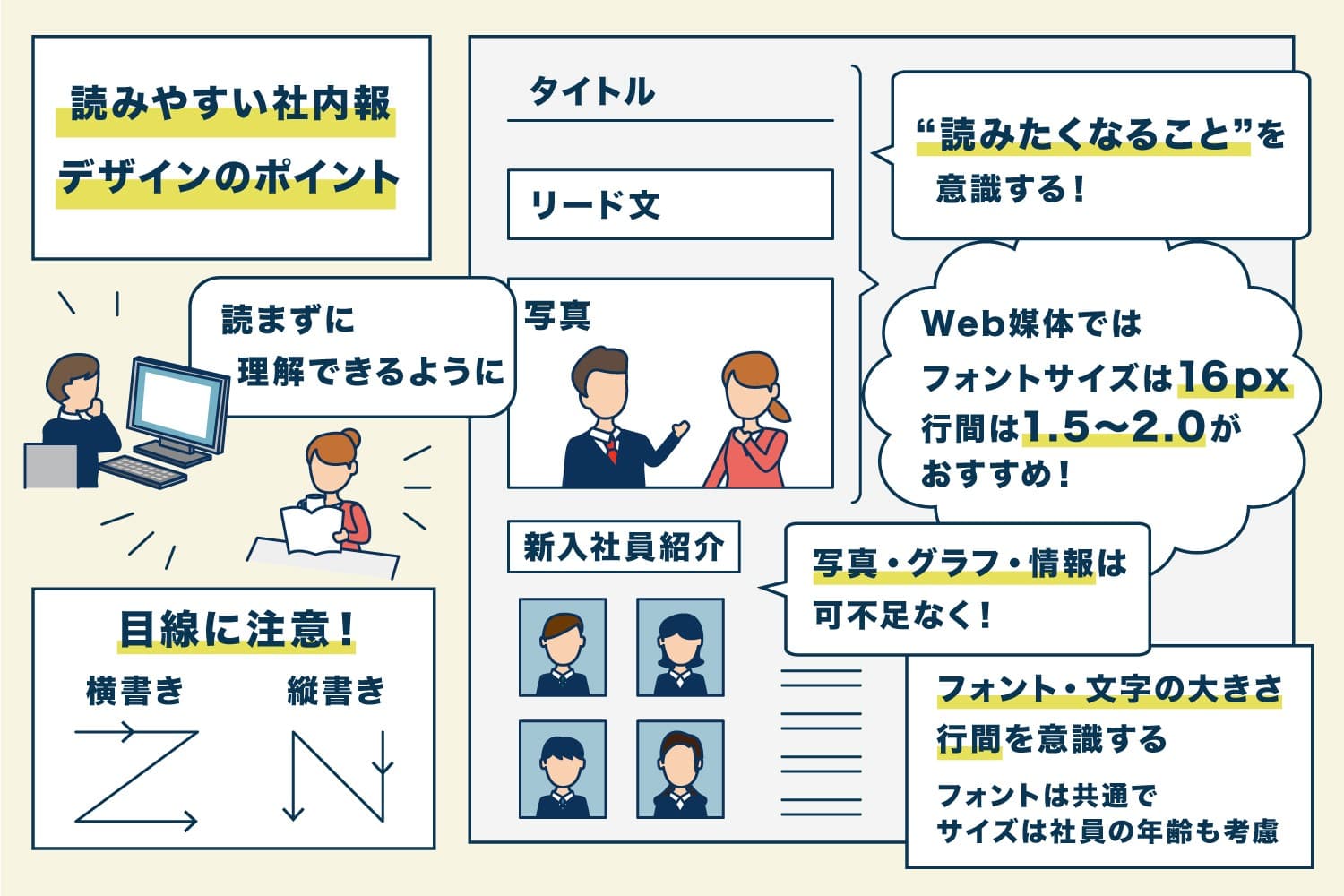
読みやすい社内報デザインのポイント
社内報は社内の情報共有により会社理解を深めたり、社員の行動変容につなげたりする媒体です。社内報制作で一番大切なポイントは「読まれてナンボ」「どうすれば興味を持って目を通してもらえるか?」を考えることです。その上で、タイトルや小見出し、キャプション(写真説明)、本文、画像、グラフ、イラストなどはとても重要な要素となります。読みやすく、興味がわく社内報デザインの6つのポイントを解説します。
1. 斜め読み・拾い読みでも理解できる工夫をする
読みやすい社内報は「一見してテーマが理解できる」といえます。特にWeb媒体の場合は斜め読み・拾い読みで内容を理解していることが多いため、タイトルや見出し、リード文を読んだだけでも大筋を理解できるようにすることが大切です。
本文中のキーワードやポイントとなるテキストを太字、色付きの文字にしたり、アンダーラインを引いたりするなど、その部分を追うだけでも内容が理解できるデザインにして、それ以外の要素はシンプルにまとめましょう。
2. タイトル・リード文・写真は“読みたくなる”ことを意識する
読まずに本文の内容を理解できる工夫が施されていたとしても、興味を引くタイトルや写真が効果的にレイアウトできていないと、記事により強い興味を持ってもらうことは難しいでしょう。構成要素の優先順位をつけ、真っ先に目に入る「タイトル」のフォントや位置、大きさには特に意識を向けましょう。
タイトルをつける際は、どのターゲット層に向けた記事か考えることがポイントです。例えば、若手社員向けの記事では、かしこまった表現よりフランクで親しみやすいタイトルの方が好まれるでしょう。
写真も社員の興味を引きつける上で重要な構成要素です。必ず本文の内容と合致したものを使用し、説明が必要な場合はキャプションを付けましょう。内容と合っていない写真を配置しても、読んでいる社員に違和感や誤解を与えてしまいます。
3. 目線の動きを意識する
人間の視線の動きには決まったパターンが存在します。スライド画面のように、同じような領域が広がる時は、左上から右下に向かって視線は移動します(グーテンベルク・ダイヤグラム)。
また、横書きの文書ならZ型、縦書きの文章のならN型の視点が移動するといわれています。人間の視線の動きと逆行するようなレイアウトだと、文書を読んだときに読みづらさを感じてしまいます。視線の動きを理解し、文章や写真は、その流れを意識して配置しましょう。
4. 写真・グラフ・情報に過不足はないか確認する
社内報に載せる情報量では、多過ぎず、また少な過ぎることもないように意識しましょう。
文章量が多ければ読み手の負担になりますし、少なければ何を伝えたいのか言葉足らずになってしまいます。企画目的に沿って趣旨を明確にした上で、趣旨に合った情報を選別し、適切な量で届けるよう心掛けましょう。
また、段組みや行間を適正に設計し、文章は3~4行に一度改行を入れるなど余白も意識するようにしましょう。
写真やグラフも大切な要素で、文章を読まなくてもイメージがつかめるよう過不足なく配置しましょう。
例えば「新入社員の紹介」は、入社する側にとって大切な自己PRの場となり、迎える側にとっては心構えとなる大切な場面です。社内コミュニケーションの促進を目的とするならば、名前のみだと寂しくなるので、出身地やプライベートな情報、「自分を一言でたとえると」など、それぞれの個性が垣間見える構成にします。
また、本文の文章量が多すぎると感じた場合には、一部内容をグラフや表組み、またはフロー図やイラストなどに変えることで、文字以外の要素を増やして文章量を減らすこともできます。
5. フォント・文字の大きさ・行間を意識する

文章の読みやすさはフォントによって大きく変わります。社内報全体でフォントがバラバラだと、それだけでも読みづらい印象になってしまいます。全体のフォントは共通のものを使い、強調したい部分だけ変えるとメリハリが出ます。
また、文字の大きさや行間も文章を読みやすくする方法です。Web媒体の場合、基本フォントサイズは16px、行間はフォントサイズの1.5~2.0倍程度が読みやすいと言われています。ただし、文字の大きさについては、社員の平均年齢や、ターゲット層によって変えても良いでしょう。
6. 配色はカラフルにし過ぎない
少しでも目立たせたいあまり、沢山の色やデザイン要素を使ってしまうと、逆に見づらくなってしまいます。
読みやすい社内報を作る際には、「引き算」の考え方がポイントです。基本はテキストの黒、記事テーマに合ったメインカラー、強調したい箇所にだけ使用するアクセントカラーの3色を基本とし、配置される画像とのバランスも考えながら設定しましょう。
また、ベースカラーを企業のコーポレートカラーにするなど、社内報で使用するカラーをルール化し、デザイナー、編集者間で共有すると、社内報全体の統一感も生まれやすいでしょう。
企画内容や目的に合わせたデザインを意識する
社内報のデザインを考える際は、企画内容や伝えたいテーマを決めることが重要です。企画・目的に合わせたデザインの具体例をご紹介します。

代表メッセージのデザイン
新年や新年度、創立記念日など企業の節目(ライフイベント)に発表される代表メッセージは、経営方針や企業目標を社員全員と共有するために重要な企画です。
また、代表自らメッセージを発信することで、経営層と社員の距離を縮め、親近感を高める役割も担っています。
記事のデザインとしては、文章をメインとし、記事の内容を一言で表したシンプルなタイトルが重要です。本文中でも重要な内容には、見出しを付けるなどの工夫が有効です。
また、掲載する写真は下記のように使い分けると良いでしょう。
- 企業の未来、ビジョンを語る時:カメラから目線を反らし遠くを見つめる、引き気味の写真
- 社員に向けてのメッセージ:カメラに視線を合わせたバストショットの写真
- 新社長のメッセージ:顔写真だけでなく、新社長の人柄が伝わるような写真(プライベートで趣味を楽しむ様子や私服姿など)も活用する
このように、代表のメッセージは文章を基本としつつ、写真や文字の大きさを変更することで、一目で重要な内容を理解できるようにしましょう。
部署・職場紹介のデザイン
企業内にどんな部署があり、そこではどんな仕事をしているのか。社員同士の理解を深める部署紹介も社内報の重要なコンテンツです。各部署を紹介する時には2つのデザイン手法をうまく使うと良いでしょう。
一つ目は、特集する部署の業務の流れを時系列で紹介する方法です。「●●部の一日」として時系列を使えば、業務の流れを視覚的に理解できるだけでなく、読者の所属する部署との違いも分かりやすいでしょう。どの時間帯だと打合せをしやすいかなども判然とするため、社内報を今後の業務に生かすこともできます。
二つ目は、所属する社員の様子を、写真をメインに掲載する方法です。業務関係だけでなく、プライベートや同好会、イベントでの一コマなど、生き生きと働く社員の写真を(基本的には部署全員分)掲載することで、より親近感を抱くことができるでしょう。
また、会社の規模が大きく、部署や支店が日本全国・海外に及ぶ場合は、名産品やランドマークなど、地域性やお国柄が分かる写真を掲載するとよりイメージが膨らみます。
部署・職場紹介の企画では、文章よりも写真やグラフなどを多用し、視覚的に分かりやすく、親近感のわくデザインを意識すると良いでしょう。
社内イベント紹介のデザイン
社内イベントを伝える際は、「イベント告知」と「イベントレポート」の2つの方法があります。
イベント告知
イベント告知は、日時・場所・人数・内容・参加費用・参加特典など、イベント参加に必要となる情報を網羅的に記載しましょう。また、イベントを主催する社員の活動やインタビューなどを掲載すると、当日の盛り上がりを予想させる演出となります。写真を多めにして「楽しそう」「参加したい」と共感を呼ぶ内容となることを心掛けましょう。
イベントレポート
イベントレポートでは、参加できなかった社員への情報共有や企業イメージの向上を狙います。イベントの情報や内容を記載し、イベント当日の写真にキャプションや吹き出しを付けて多めに紹介しましょう。また、実際にイベントに参加した人のインタビューを載せることで、読者に次回の社内イベントへの期待を膨らませることも大切です。
新製品紹介のデザイン
新製品紹介ではテーマが重要です。「開発者の苦労」「製品の革新的な技術」「効率的な生産工程」など、メインとなるテーマを明確に決めます。人をメインとするならば、開発者や関係者のインタビューを掲載し、その商品に込めた思いや、商品が出来上がるまでの過程や努力を伝えましょう。
また、定番商品のリニューアルなどでは、今までの歴史や売り上げの推移を振り返り、失敗と成功の体験をヒストリー化して掲載すれば、企業全体の一体感を高めるためにも有効です。
対談・座談会のデザイン

対談や座談会では、参加者全員の顔やそれぞれの立場が分かり、テーマが明確に記載されていると、読者が内容に入りやすくなります。
対談では対談者の属性を明らかにしましょう。担当部署や役職、これまでの経歴など、ステータスを明らかにすることで、読者に興味をもってもらえます。また、対談内容をまとめる際は、発言者の名前を記載する会話形式や、Q&A方式を使うと読みやすいでしょう。
座談会ではテーマを明確にすることが重要です。ただ話し合いをまとめるだけでなく、テーマと結論を明記しておくと、読み進めやすくなります。写真も全員の顔写真だけでなく、談笑風景や真剣な話し合いの場面など、その場の雰囲気が伝わるものを選ぶことで、臨場感のある記事に仕上がります。
読み手・企画内容に合わせたデザインが読みやすい社内報のポイント!
分かりやすいレイアウトを理解し、企画に合ったデザインを心掛けることが、読まれる社内報を作るポイントといえます。
ウィズワークスの「社内報アプリ」では、読みやすい記事を簡単に作成することができます。料金や利用方法など、詳しい内容は「資料請求」ページからお気軽にお問い合わせください。

