
Web・アプリの社内報を作る上で知っておきたい専門用語を紹介する用語集。今回は、今やあらゆるWebサイトにとって不可欠なレスポンシブWebデザインを理解するために、関連する用語を初心者向けに解説します。[[1]アプリ編][[2]クラウド周辺編][[3]UI編]
HTML
Hyper Text Markup Language

●ハイパーテキストを記述する言語
HTMLはWebサイト構築用の言語で、「ハイパーテキストを記述する言語」という意味です。
ハイパーテキストとは、ハイパーリンクを埋め込むなどただのテキスト以上の機能を備えたテキストのこと。ハイパーリンクとは、皆さん当たり前にクリックしてWebサイト間を行き来している、あのリンクです。
つまりHTMLは、Webページのどこにでも他のページへの参照情報を埋め込んで、関連する情報同士を蜘蛛の巣状に結びつけるために生まれたのです。
●情報の構造を定義するのがマークアップ
Hyper Text Markup Languageの「ハイパーテキスト」は分かりました。では、「マークアップ」とは何をすることでしょう。
皆さんがビジネス文書や企画書などを作成するとき、テキストをただベタ打ちにはしませんよね。大タイトル・小見出し・本文・箇条書きリスト・表組みなど、意図が伝わるように、情報の各部分(要素)に役割を与えつつ、最適に配置するはずです。
Webページも「情報を伝える」という目的が同じなので、することも同じ。情報の各部分に「大タイトル・小見出し…」など、それぞれに目印をつける(=マークアップする)ことで、情報の構造や各要素の役割を明確化します。
結果、ブラウザ側はマークアップに従えば、そのページの情報の構造と役割を解釈できます(ブラウザ表示には後述のとおり、CSSが深く関わります)。
このように、「ブラウザが理解できるよう情報の構造と各要素の役割を定義すること」が、HTMLの役割なのです。
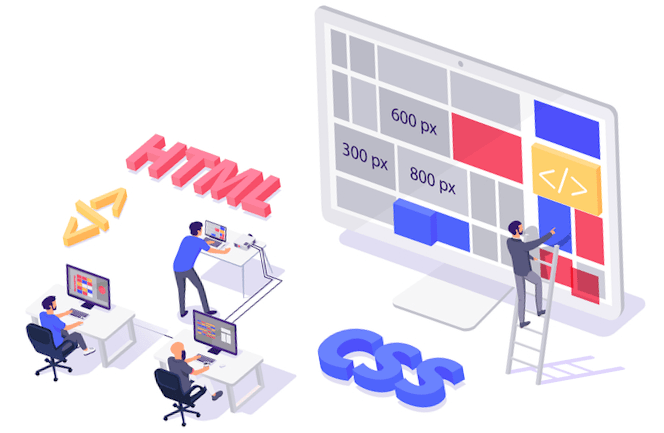
CSS
カスケーディングスタイルシート・Cascading Style Sheets

CSSは、Webページのスタイルを指定する言語で、HTMLとセットで使用します。前述のとおり、HTMLがWebページの情報構造や各要素の役割を形作るのに対し、CSSはそれらをどんなスタイルでどうレイアウトするかを指定します。
●構造とデザインの役割分担
HTMLだけでもWebページの見栄えを指定できますが、文字のサイズや色をその都度マークアップしていては、記述が長く複雑になって修正が大変です。構造が乱雑になり過ぎるとブラウザごとに表示が乱れたり、検索エンジンに理解されず評価が下がったりします。
そこで、「情報構造はHTML/デザインはCSS」と、役割分担するようになりました。
●CSSを利用するメリット
-
- メンテナンスしやすい
CSSのみ修正すれば、そのCSSを適用したWebページ全体のデザインを一括で変更できます。
- 検索で上位に表示されやすい
デザインをCSSが担うとWebページの構造をシンプルに保てるため、検索エンジンの評価が上がります。
- メディアごとにスタイルを制御できる
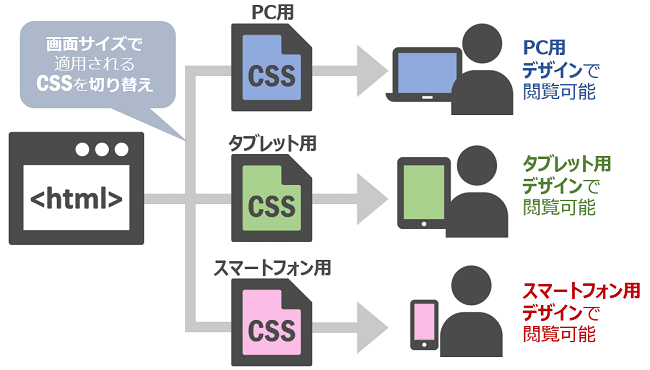
CSSは、各端末でのブラウザ表示だけでなく、音声読み上げやプリンター出力、テレビや動画など、各種メディアのスタイルを制御できます。CSSを複数用意して、メディアごとに表示スタイルを使い分けることもできます。PC表示・モバイル端末表示に同じHTMLを利用できる「レスポンシブWebデザイン」も、CSSあってこそ実現できるのです。
モバイルファーストインデックス(MFI)
Mobile First Index

モバイルファーストインデックスとは、Googleが検索順位を決定するサイト評価において、PCサイトではなく、モバイルサイトの評価を優先するアルゴリズムのこと。
Googleは、PCよりモバイル端末でインターネットを見るほうが一般的となった状況を受け、2016年にMFI導入の方針を発表。2020年3月には、Web全体のMFI登録を9月完了予定と発表しました。
モバイルサイトの評価が主軸となると、例えばモバイルサイトの情報量がPCサイトよりも少ないと、評価を落としかねません。Googleは、PC・モバイル両方のサイトに対して、同じ情報を同じ見やすさ・分かりやすさで掲載するよう求めているのです。
これを実現するために最も効率的な手法が、次に述べる「レスポンシブWebデザイン」なのです。
レスポンシブWebデザイン(RWD)
レスポンシブウェブデザイン・responsive web design

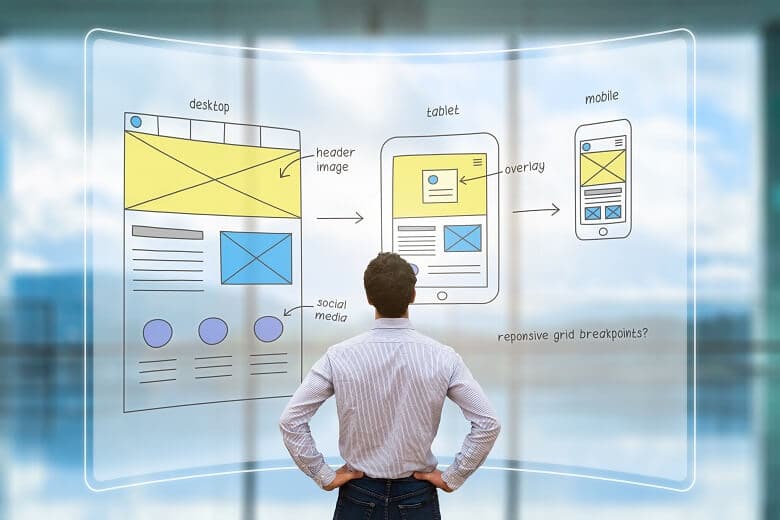
レスポンシブWebデザインとは、PCからもモバイル端末からも、画面サイズにかかわらず常に分かりやすく最適に表示できるサイトを構築する手法のこと。前述のとおり、Googleもモバイルサイト重視を打ち出しており、今やWebサイト制作においてレスポンシブ対応は必須要件です。
●RWDの仕組み
RWDを行う場合、PCサイト・モバイルサイトを別々に作成する必要はありません。1つのHTMLを、閲覧する端末の画面サイズに応じたレイアウトで表示できるように、端末ごとに用意したCSSで制御します。
●RWDのメリット
-
- 管理が楽
HTMLが1つなので、情報更新作業も1回でOK。
- 検索で有利
Googleの方針に沿うため、評価を落とさずに済みます。
- シェアされやすい
HTMLが1つ=URLも1つ=シェアが容易。
●RWDのデメリット
-
- 制作は大変
デザインとCSSが端末ごとに必要なので、制作作業は複雑でスキルを要します。
- CSSでの制御に限界がある
HTMLは1つなので、端末ごとに文章構造自体を変更することはできません。例えばPC表示では情報量を増やし、スマホは少なくといった調整は困難です。
- 表示が遅くなる
スマホもPCサイトと同じデータを読み込むため、表示が遅くなる場合も。必要以上にファイル容量を大きくしない配慮が必要です。
ブレイクポイント
breakpoint

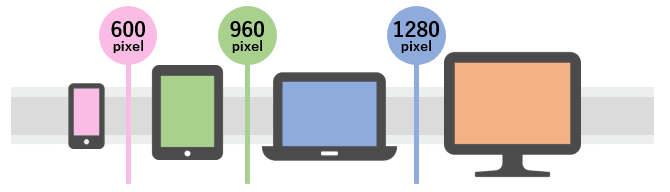
レスポンシブ対応のWebサイトを表示したまま、ブラウザのウィンドウ幅を狭めてみてください。どこかでレイアウトが「スッ」と変わります。そこが「ブレイクポイント」。
先述のとおり、端末の画面サイズに応じてCSSを切り替えて、端末ごとに最適なデザインを実現するのが、レスポンシブ対応の仕組みでした。このCSSを切り替える境目の画面幅を、ブレイクポイントと呼びます。 ブレイクポイントは、多くはスマートフォン・タブレット・PCの各画面幅(ピクセル)で設定します。昨今は端末の種類も増え、設定値はさまざまです。
「社内報アプリ」はWebもアプリもレスポンシブ対応
ウィズワークスの「社内報アプリ」は、社員がいつも持っているスマートフォンに向けて情報を届けるため、もちろんレスポンシブWebデザインを採用しています。
自動的にレスポンシブ対応となるテンプレートを備えているので、これを使えば複雑な作業は不要です。ただ、社内報担当の皆さんが日々テキストや画像を入れる場面でも、レスポンシブ対応について知っていたほうが、モバイルフレンドリーな社内報にできます。
「社内報アプリ」の具体的な機能、料金体系が分かるサービス紹介資料を、無料でご提供いたします。「資料請求」ページからお気軽にお申し込みください。

