
Webやアプリの社内報を作る上で知っておきたい専門用語を紹介する用語集。今回は、これだけは押さえておきたい基本のUI用語を、分かりやすく解説します。[[1]アプリ編][[2]クラウド周辺編]
UI
ユーザーインターフェース・User Interface
ユーザーは「人間」で、インターフェースは「境界面」「接点」ですから、ユーザーインターフェースとは、人と道具の間で仲介を行うものを指します。ICT関連用語として噛み砕くと、「コンピューターやシステムと、それを使う人間との間に立って、両者をうまく結びつける役目を果たす仕組みや配慮」となります。
例えば、あるWebサイトやアプリを利用するときに、誰もが誤解もせず失敗もせず、視覚的な導きに従うだけで、流れるように自然に迷わず、目的の操作ができたとしたら、それは「理想的なUI」と言えるでしょう。
ハンバーガーメニュー
ハンバーガーメニュー・Hamburger Button
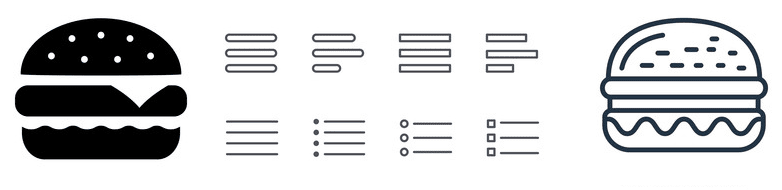
 スマートフォンは画面が小さいため、コンテンツが表示できるエリアが限られます。ナビゲーション(主要な操作メニュー一覧)を表示させたいときにスペースを節約するために、画面上部のごく小さなアイコン[≡]にメニュー表示機能を担わせる手法が、ハンバーガーメニューです。
スマートフォンは画面が小さいため、コンテンツが表示できるエリアが限られます。ナビゲーション(主要な操作メニュー一覧)を表示させたいときにスペースを節約するために、画面上部のごく小さなアイコン[≡]にメニュー表示機能を担わせる手法が、ハンバーガーメニューです。
スマホの普及とともにハンバーガーメニューを採用するWebサイトが増え、瞬く間に「[≡]を押せばメニューが出てくる」ことは共通認識となりました。横棒3本がハンバーガーを連想させるので、このように呼ばれています。
[≡]アイコンが小さくて見つかりづらい・ファーストビューでメニュー名が見えないなどの欠点もありますが、掲載できるメニューの項目数に上限がない、長いメニュー名称にも対応できるといった長所もあります。
タグ
tag
※ここでは、Webページを記述するHTMLなどのマークアップ言語で使うタグのことではなく、Webサイトやブログ、SNSなどで、情報や記事を分類・整理する手法としてのタグについてご説明します。

一般的にWebサイトで読者が読みたい記事に到達しやすくする誘導としては、まずはジャンル分け・テーマ分けとしての「カテゴリー分類」を考え、多くの場合、これをグローバルナビゲーション内に組み込みます。
例えば、Web社内報で
①トップからのメッセージ
②事業部・拠点の紹介記事
③社員個人にフォーカスして人柄や活躍を伝える記事
を、それぞれ連載企画とする場合、これら3つは別のカテゴリーに分類するでしょう。それは、読者がそのとき読みたいジャンルやテーマの連載を追いかけるには、そのほうが構造として親切だからです。
とは言え、必ずしもカテゴリー分類だけで事足りるわけでもありません。上記の3つの連載企画を例に、考えてみましょう。
連載のある回が
①トップからの[新事業に関する]メッセージ
②[新事業に携わる]事業部の紹介記事
③[新事業の中核メンバーである]社員個人にフォーカスした記事
だったとしたらどうでしょうか。「新事業」という切り口でも、この記事群をひとくくりに探せたら、新事業についての理解を多面的に深めてもらえそうです。
このように、1つのコンテンツ上には、カテゴリー分類で伝わる特徴以外にも多様な切り口が存在します。こうした多様な切り口を、カテゴリー分類の縦割り的な枠を超えて、自由な切り口で横断的にアプローチできるようにするのが、「タグ」です。カテゴリーは別々だったとしても、例えば「新事業」というタグさえ付けていれば、「新事業」という切り口でも、記事をひとくくりにすることができるのです。
Twitter、Facebook、InstagramなどSNSで日常的に「タグ」「ハッシュタグ」を使う人も増え、タグの用途・目的・使い方もかなり一般化しました。読み手にとって便利な切り口としてタグを提供できると、探しやすさが格段に向上します。
ただし、タグはある程度システマチックに考えたほうがよく、場当たり的にあまり増やしすぎると、目的の分からないタグで溢れ、かえってユーザビリティの低下を招きます。今追加しようとしているタグがカテゴリーとは違った切り口を提供できるか、その切り口は読者にとって有用か?――いったんこのように自問自答してからタグを追加するなど、運用には注意が必要でしょう。
パンくずリスト
breadcrumbs list/topic path
パンくずリストとは、通常はページの最上部にあって、「今自分がこのサイト内でどの位置にいるのか?」を分かりやすく示すものです。今ご覧のこのページでも、左上に設置しています。最上位の階層となるHOMEから現在ご覧のページまで、当サイトの階層構造をリストアップしてリンクを張っています。
階層が深めのサイト、ページ数の多いサイトで、ユーザーを迷わせないナビゲーションの役割を果たすため、採用されることの多いUIです。
カルーセル/スライダー
carousel/Slider

カルーセル/スライダーとは、トップページ上部の限られたスペースの中で、5枚前後の画像(記事のメイン画像など)を切り換えて見せていくUIのこと。ちなみにカルーセルとは「回転木馬」の意味。他にも表示したいものがあることは、矢印や点で明示します。PC・スマホ両方でよく目にする手法ですが、メリットもデメリットもあります。
●メリット
- 一番目に触れやすいファーストビューで、複数のメッセージを発信できる
- 動くことでダイナミックに視覚に訴え、注目させることができる
●デメリット
- 複数のメッセージをゆっくり見てくれる閲覧者はそうそういない
- 大きめの画像を複数読み込まねばならないため、表示に時間がかかる場合がある
- 自動切替しかないと、ユーザーが自ら操作できずストレスになる(必ず手動操作可能としたほうが良い)
- 表示スピードのバランスが難しい(早くて情報が読めなくても、遅過ぎてもいらだちのもとになる)
カルーセル/スライダーを使うかどうかは、構築しようとしているサイトの目的、ターゲット読者、醸し出したい雰囲気、ブランディングなどについて、十分考慮してみると良いでしょう。
ただ、社内報用途に限っては、「多くのメッセージに触れてほしい」「会社としてのエネルギッシュな躍動感をトップページから感じてほしい」というメリットの方が大きいと判断されるのか、カルーセルUIの採用例はよく見受けられます。
「社内報アプリ」は誰でも使いやすいUIに
ウィズワークスの「社内報アプリ」は、誰もが使いやすいUIを目指し開発されたWeb・スマホアプリです。理想を追い求め、これからもUIのチューニングを続けてまいります。
「社内報アプリ」の具体的な機能、料金体系が分かるサービス紹介資料を、無料でご提供いたします。「資料請求」ページからお気軽にお申し込みください。

